Node.js vs Ruby on Rails: Neck-to-Neck Comparison

One of the greatest dilemmas today in the tech world is to choose which framework to be used on the backend side. As we can see the growing popularity of Node.js and Ruby on Rails (RoR), it’s no wonder that the tech startups face difficulty choosing the best tool for building their application.
In this article, we will have a look at the neck to neck comparison between two of the most widely used popular Node.js (JS runtime environment) and Ruby on Rails (a framework of Ruby language) in the tech world. So, let’s get started!
What is Node.js?
Node.js is an open source server environment built on Google Chrome’s Javascript Engine (V8 Engine) developed by Ryan Dahl.
As there is some common misunderstandings that Node.js is a framework, but it is not. In short, Node Js is a Javascript Runtime Environment, and it’s used to execute JavaScript code outside a browser. Its described better on this blog.
A normal task of a web server is to open a file on the server and then return the content to the client. As Node.js uses Asynchronous programming, it sends the task to the computer’s file system, and it gets ready to handle the next request. Once the file system has opened and read the file, the server returns the content to the client.
Unlike other server side scripting languages like PHP and ASP, they send the task to the computer’s file system and waits while the system opens and reads the file. Once the server gets the content of the file, it returns it to the client and gets ready to handle the next request.
Node.js eliminates the waiting, and simply continues with the next request. This is one of the main advantages of Node.js and which is why it is so popular nowadays.
What Node.js can do?
- Node.js can create, open read, write, delete and close files on the server.
- Node.js can collect data from forms.
- Node.js can perform CRUD operation in database.
- Node.js can generate dynamic page contents.
Node.js can run on any operating system. It can work on Linux, macOS or Windows. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient, perfect for apps which are heavily data intensive. Node.js also provides a library of various javascript modules, which simplifies the development of web applications of Node.js to a great extent.
How to get started with Node.js
To create a simple Node.js application, you will need to download and install Node.js. You can download Node.js from the Node.js official website. After installing the Node.js, run the command in your terminal
node --version
If the installation was successful, you will see the version of Node.js which you installed. Node.js 18 is the LTS version but in my local I have installed version 14, but it's better to use the latest version. After installation, when you check the node version in your terminal, you will get a response like the screenshot below.

Now, let’s build a simple Hello world app.
- Create a new project folder called my-project.
- Inside the folder, create app.js file.
- Type
console.log(‘Hello world!’).
- Open your terminal and type
node app.jsand hit enter. - You will see Hello world! message in your terminal

Congratulations! You have just run your first Node.js application.
What is Ruby on Rails?
Ruby on Rails (RoR) or Rails is an open-source web application framework written in Ruby programming language developed by David Heinemeier Hansson.
Built on MVC architectural pattern which is one of the most popular patterns in web development, Rails is one of the most popular frameworks in the tech industry. Most of the web applications can be very complex to start with as it contains many layers. Rails makes the development very easier, providing a pre-built structure for development and everything you need to build a web app.
The MVC pattern can be explained by:
- Model: holds the data structure of the application
- View: represent the visual parts of the web app as web page templates
- Controller: communicates with visual components by feeding data and contains the business logic of the application
With this pattern, it can be used to build complete web applications with frontend and backend. This makes rails very flexible and useful for all types of web applications. It can be developed with a small team of developers and deployed quickly as well.
Rails provides default structure or boilerplate for developing applications like any database you can use and the webpages, it will serve the application. It is very easy to deploy as well as only one time setup is needed.
Before going too deep on Rails, let's get a general knowledge about Ruby language.
What is Ruby?
Developed by Yukihiro Matsumoto, Ruby is an open-source, general-purpose programming language which is used for web development, data processing, crawling, web scraping, automation, etc. It is one of the most popular languages, ranking 5th in the world, and it’s no wonder that it is one of the highest paying programming language jobs in the market.
Ruby is a pure object-oriented programming language and is a server-side scripting language similar to Python and PERL. It is known for its clean syntax which allows new developers to learn very quickly and is much scalable and maintainable.
We can print the “Hello world” in Ruby simply by
puts “Hello World!”
What Ruby on Rails can do?
- Handle complex business logic
- Perform CRUD operation
- Generating templates that generate web pages for the frontend
- Writing server-side code in rails
How to get started with Ruby on Rails?
To create a simple hello world app, you will need to install
- Ruby
- sqlite3 or any sql database like PostgreSQL. If you are using mac, then sqlite3 is pre-installed in macOS
- rails
You can follow the installation guide on this website for the installation. After installation, you can check on the terminal about the version of ruby, version of rails and version of sqlite3. I have installed ruby and rails like the below screenshots.



After this we will need to perform run some commands like below
- Create a folder with cmd mkdir my-rails
- cd my-rails
- Run
rails new hello_world - After cmd step 3 you will get the boilerplate of the application
- cd hello_world
- Run
rails serverorrails sto start the application - If you want to run in specific port, run
rails server -p 8080 - After running the operation, you will see a default homepage.
- Tada….you will see something like this

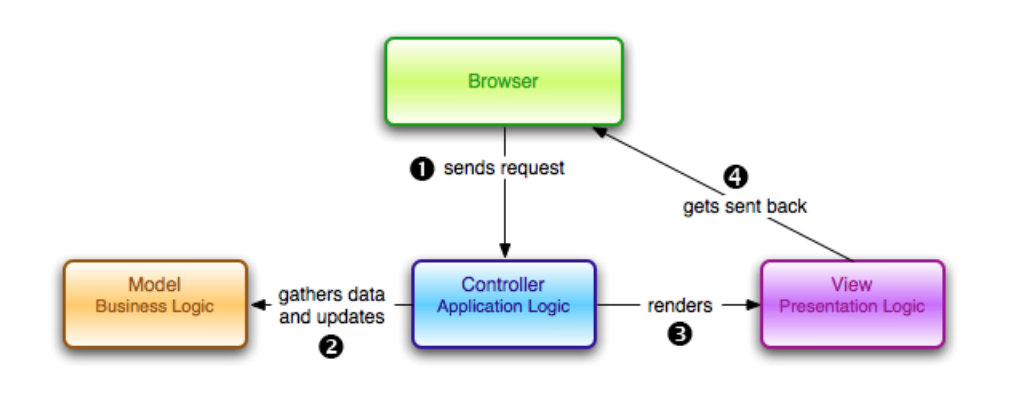
As we know rails is based on MVC pattern, now we will see how rails application work
- Browser sends the request to controller
- Controller gathers data and updates from Model
- Then the controller renders the view
- The view is sent to browser
Here is the visual explanation:

Now, we will generate our first controller named pages from the command line
- run
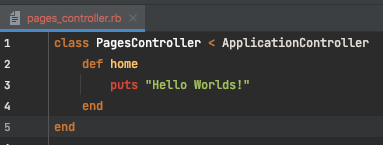
rails generate controller pagesin terminal - Open file of path app/controllers/pages_controller.rb
- Add code like a screenshot below

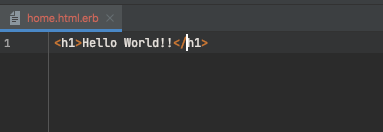
- Create a file name home.html.erb in path app/views/pages like below

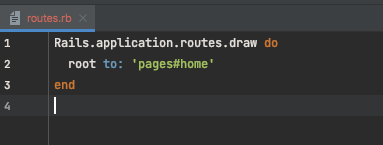
- Now go to config/routes.rb and add a code like below

- After you refresh the browser, you will see a super complex page we just created:

As we see, it's not as simple as Node.js to create a hello world application in RoR as it needs a full setup of the application before writing any code, which helps to develop the application quicker.
Since, we have seen how a simple “Hello world” application is created in Node.js and RoR, let us see the pros and cons of both the server-side frameworks.
Pros and Cons of Node.js
As every framework, language has its own pros and cons, and so does Nodejs. Let us look at the pros and cons of Node.js
Pros
- Asynchronous event driven IO helps concurrent request handling
- Npm, the Node Packaged Module has already become huge, and still growing
- Can handle big files in streams
- High-performance for real-time applications
- Uses Javascript which is easy to learn
- Offers easily scalability
- Active and vibrant community, with lots of code shared via GitHub, etc.
- Cost-effective with fullstack JS
- Improves app response time and boosts performance
- Helps in building cross-platform applications
Cons
- Node.js invites a lot of code changes due to unstable API
- Node.js asynchronous programming model makes it difficult to maintain code
- Less capable of processing CPU bound tasks
- Without deep of javascript, a developer may face a conceptual problem
- Node.js does not provide stable APIs, so users have to pay attention while migrating from one version of node.js to another
Pros and Cons of RoR
Now, let us look at the pros and cons of RoR
Pros
- Enhanced security, products built with RoR will be protected from threats like Cross-site scripting, SQL injection, Cross-site Request Forgery, Insecure Direct Object reference or forceful browsing
- Easy to use, understand and easy to start with as it provides a default structure while installing
- High development speed
- Lots of libraries and gems
- As the heart of RoR is DRY (Don’t Repeat Yourself) and CoC (Convention over Configuration), it ensures a better, cleaner and manageable way to build applications
- Strong community support
- Very good number of helpful tools and libraries (gems)
Cons
- As we have seen, just to do some small task like printing Hello world, we need to do lots of steps, so it lacks flexibility
- As it already provides boilerplate, there is not a lot of room for creativity
- As boot time of the framework is quite long, there is an issue with performance time.
- Unlike other frameworks, RoR has poor documentation. It can be hard to find proper documentation for resources like RubyGems.
- RoR is constantly changing, so developers needs to monitor updates to keep application stable
- RoR is not very agile. This means that making any part of the process can undo a lot of hard work.
Applications built on Node.js and RoR
As we have got the general idea about both Node.js and RoR, now let’s see the applications built using Node.js and RoR. There are lots of applications built on Node.js and RoR, but here we will look at the popular websites built on Node.js and RoR.
10 popular applications built with Node.js
- Amazon
- Netflix
- Uber
- PayPal
- Mozilla
- eBay
- GoDaddy
- Yahoo
- Trello
10 popular applications built with RoR
- GitHub
- Airbnb
- Shopify
- Soundcloud
- Dribble
- Hulu
- Bloomberg
- Goodreads
- Slideshare
Comparison and difference between Nodejs and Ruby on Rails
As we have seen pros and cons and also the popular websites applications built on both the tools, we can know that both the tools are very popular and used by many companies around.
Now let us see the key difference and the comparison between the two tools.
Node.js | Ruby on Rails |
|---|---|
| Uses javascript language | Uses Ruby language |
| Single-threaded | Multi-threaded |
| Backend web development | Backend web development |
| Easier to install, as it gives you a fresh install | A bit more difficult to install than Node.js as it gives you a boilerplate structure of code. So, you must install many dependencies along with the framework. |
| Partially easy learning curve compared to rails | Though it is easy, you might need to know ruby-level methods, classes etc. |
| Easy to find Node.js developers | Hard to experienced Ruby on Rails developers |
| Takes more time to deploy as you need to search for modules and follow specific instructions to integrate them with your app | Compared to deployment of Node.js, Rails due to its speed and lightness it's easy to deploy as you can do database migration is just few commands |
| Suitable for applications with lots of I/O and is event-based | Suitable for database-backed web application that follows MVC pattern |
| Ranked 6th in stackoverflow developer survery | Ranked 13th in stackoverflow developer survery |
| More than 30 million websites use Node.js | More than 400k websites use Node.js |
| 1.4% - 2.2% of all websites in world uses Node.js | 0.22% of all websites worldwide uses Ruby on Rails |
| 92k plus github stars | 51k plus github stars |
Conclusion
As both Node.js and RoR have their own advantages and disadvantages, both are very powerful for backend development. Depending upon the application you are planning to build, you need to decide which tool to choose.
If you are planning to build high concurrent requests applications or streaming applications then Node.js would be the good choice, whereas if you are planning to build SaaS or CMS websites then rails would be a better choice. It also depends on the development team’s expertise, for example if you are already using Ruby then using rails would be a better choice for stability and same for javascript inclined companies.
I hope you got the general picture of both the tools, so choose the option very wisely. Happy learning!