How to change text with javascript

The ability of JavaScript to edit text depends on the innerHTML, innerText, and textContent attributes. Moreover, one of the fundamental skills that a JavaScript programmer needs to have is the ability to alter text with JavaScript. We'll go over how to use the JavaScript set text features in detail in this post. In this tutorial, we are going to learn about how to change the text value of a button element using JavaScript.
What is HTML?
HTML stands for Hyper Text Markup Language. It is the standard markup language for creating web pages. HTML consists of a series of elements like <h1></h1> (heading), <p></p> (paragraph) etc. which are used to tell the browser how to display the content. About 94.8% of the internet is built using HTML. Although HTML is not a programming language as it cannot create dynamic functionality, it's worth learning and knowing HTML.
What is javascript and javascript HTML DOM?
Javascript is a scripting language that enables you to dynamically update, change both HTML and CSS, control multimedia, animate images, manipulate and validate data. It can be used on both client-side and in server side applications to make the web pages interactive. Javascript is so popular and widely used that around 95% on the internet uses it.
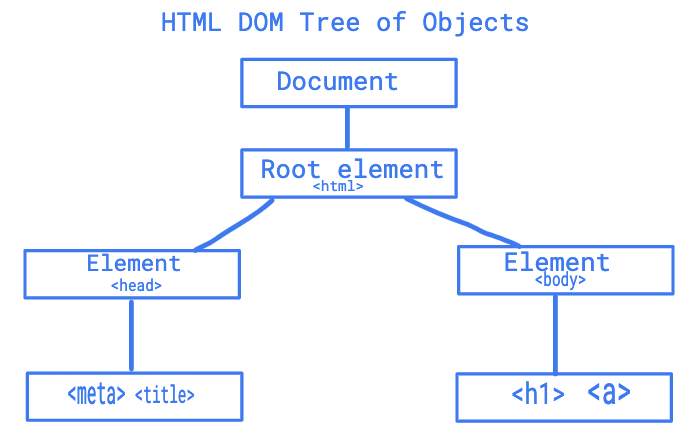
When a web page is loaded in the browser, the browser creates a Document Object Model (DOM) of the page. HTML DOM is constructed as a tree of objects. The DOM views an HTML document as a tree of nodes. A node represents an HTML element. We can access these elements in the document and make changes to them using JavaScript.

There are different methods where we can select the elements of HTML and manipulate it. Some of them are:
getElementById()
This method returns an Element object that represents an HTML element with an id that matches a specified string.getElementsByTagName()
This method returns a collection of all elements with a specified tag name.getElementsByClassName()
This method returns a collection of elements with a specified class name(s).querySelectorAll()
This method finds all the elements that match the CSS selector and returns a list of all of those nodes.
As we got to know the basics of javascript, HTML and DOM now Let us see the basic example to change the text in javascript.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>DOM tree structure</title>
</head>
<body>
<h1>DOM tree structure</h1>
<h2>Learn about the DOM</h2>
</body>
</html>
Now let us add a button (change text) after <h2> tag where we will add a function changeText() to change text for <h2> tag.
<button type="button" onclick="changeText()">Change Text</button>
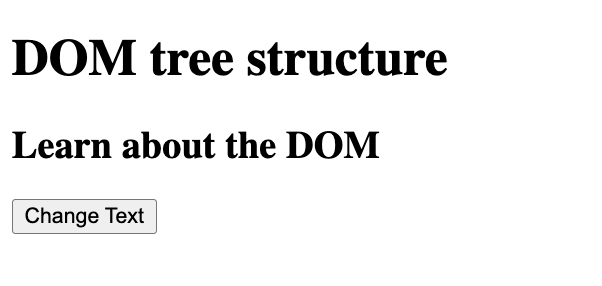
After adding these html and button, save your file as index.html and when you double-click on it, you will be able to see a page like this:

<script>
function changeText(){
let h2Element = document.getElementsByTagName('h2');
h2Element[0].innerHTML = "Hello World!";
}
</script>
In above function, what I did is, first I selected the <h2> element with document.getElementsByTagName method, and lastly I selected the first index of <h2> tag and added innerHTML property to change the text to Hello World!.
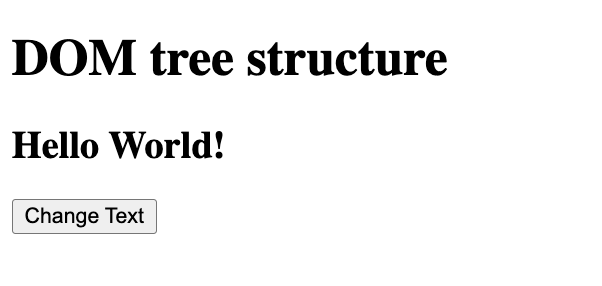
Now when we click on the change text button, you will be able to see the text changed to Hello World!.

Similarly, you can change any text in html by selecting an element by tag name, by their ids or by their class name. There are other 2 properties in javascript where we can get a similar result in this case which are:
h2Element[0].innerText = "Hello World!";
h2Element[0].textContent = "Hello World!";
You may wonder why there are 3 properties in javascript to do the same task and the answer is there are some key differences between those 3 properties. They do not give the same results every time. When there are white spaces or another html element inside it, these 3 properties return different results. innerHTML is widely used because it does not remove any tags inside the selector and preserves the CSS.
innerHTML : Returns text content of the element, including all spacing and inner HTML tags.
innerText : Returns just the text content of the element and all its children, without CSS hidden text spacing and tags, except <script> and <style> elements.
textContent : Returns the text content of the element and all descendants, with spacing and CSS hidden text, but without tags.
For a live demonstration of the difference between these 3 tags - visit here.
Conclusion
Changing text of HTML elements is not a rocket science and can be done easily. Similarly, we can add more events to make the page more dynamic. Below is the link to JSFiddle for the above demo. Feel free to try more javascript DOM methods like getElementById(), getElementByClassName() and see what it returns. Happy learning!
JSFiddle link here.